图片压缩(探索图片压缩技术的关键步骤与工具)
图片扮演着越来越重要的角色,在现代社交媒体和互联网上。给网页加载速度和用户体验带来了不小的困扰、高分辨率的图片往往占据了大量的存储空间和带宽,然而。提升网页加载速度、节省存储空间,并减少带宽使用、我们需要探索图片压缩的方法和工具,为了解决这个问题,以优化图像尺寸和质量。

一:什么是图片压缩?
图片压缩是通过减少图像文件的大小来优化图像文件的过程。并提高图像的加载速度、它可以减少存储空间和带宽的占用。调整图像的质量以及使用的压缩算法来实现、图片压缩可以通过减少图像的分辨率。
二:为什么需要图片压缩?
并且占据大量的存储空间、导致网页加载速度变慢,高分辨率的图片文件往往体积庞大。这对于用户体验和网站的整体性能来说都是不利的。并节省存储空间和带宽、通过图片压缩、提高网页加载速度,我们可以减小图片文件的大小。

三:常见的图片压缩格式
PNG和GIF是常见的图片压缩格式、JPEG。但在压缩过程中会损失一些细节,它可以提供较高的压缩比,JPEG适用于照片和复杂图像。但文件大小通常较大、它提供无损压缩,PNG适用于图标和简单图像。它可以实现多帧的压缩,GIF适用于动画图像。
四:减小图像分辨率
我们可以显著减小图像文件的大小,通过减小图像的分辨率。在减小分辨率时要保持图像的清晰度和可读性,但是需要注意的是,以免影响用户体验。
五:调整图像质量
调整图像的质量是另一种常见的图片压缩方法。我们可以选择图像的压缩质量,在JPEG格式中,以权衡图像的大小和细节损失。但会导致图像失真和模糊,较低的质量设置将减小文件大小。

六:使用图像压缩工具
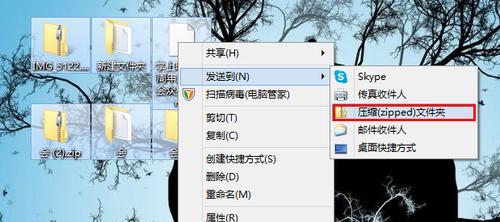
例如AdobePhotoshop,有许多图像压缩工具可供选择,TinyPNG、JPEGmini等。可以轻松地压缩图像并优化其尺寸和质量、这些工具提供了简单易用的界面。
七:了解压缩算法
压缩算法是实现图片压缩的关键。常见的压缩算法有无损压缩和有损压缩。而有损压缩会在压缩过程中丢失一些细节、无损压缩可以完全还原原始图像。
八:图片压缩的性能影响
图片压缩会对网页加载速度和用户体验产生直接影响。但过度压缩可能会导致图像质量下降和失真、适当地压缩图片可以提高网页的响应速度,减少带宽使用。
九:优化响应式图片
不同设备上的图片尺寸和质量需要进行优化、在响应式网页设计中。我们可以根据设备的屏幕尺寸加载适当大小的图像、通过使用媒体查询和srcset属性,从而提高用户体验和页面加载速度。
十:控制缩略图的大小和质量
缩略图的大小和质量对于用户体验和存储空间的节省至关重要、在图库和相册中。我们可以在不影响用户体验的前提下减小文件大小,通过控制缩略图的尺寸和压缩质量。
十一:压缩图片的实践
我们应该根据不同的用途和平台选择适当的压缩格式,为了实现的图片压缩效果,并使用专业的压缩工具进行处理,调整图像分辨率和质量。
十二:图片压缩与SEO
图片压缩对于SEO(搜索引擎优化)也是非常重要的。我们可以提高网站的加载速度,通过减小图片文件的大小,从而提升搜索引擎的排名。
十三:图片压缩对比实验
以达到的图片压缩效果、我们可以找到最适合我们需求的压缩方案,通过对比不同压缩方法和工具的实验结果。
十四:持续改进图片压缩策略
图片压缩策略也在不断改进,随着技术的不断发展。以及优化网页性能的实践,我们需要关注最新的压缩算法和工具,持续改进我们的图片压缩策略。
十五:
图片压缩是优化图像尺寸和质量的重要步骤。节省存储空间,调整图像的质量和使用的压缩算法、并改善用户体验,我们可以提高网页加载速度,通过减小图像的分辨率。并根据不同设备和用途进行优化,将帮助我们实现的图片压缩效果,选择适当的压缩格式,使用专业的压缩工具。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
- 站长推荐
- 热门tag
- 标签列表
- 友情链接