HTML字体颜色渐变(使用CSSgradient属性实现字体渐变效果)
在网页设计中,字体颜色是影响用户体验和页面整体效果的重要因素之一。通过使用HTML和CSS的渐变属性,我们可以为网页添加个性化的主题,使其更加吸引人。本文将介绍如何使用HTML和CSS的渐变属性来实现字体渐变效果,帮助您创造出独特的主题。

1.渐变色的基础知识
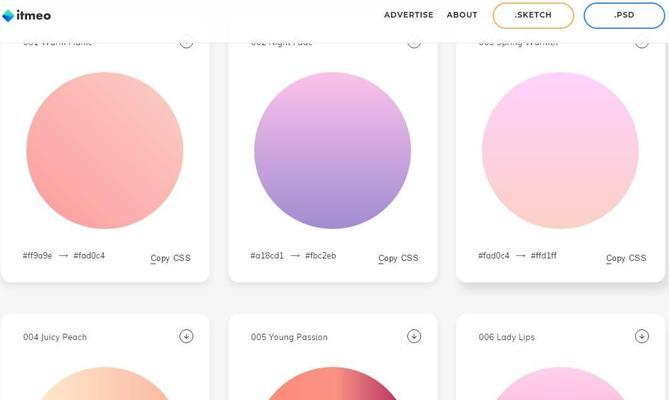
在HTML中,我们可以使用CSSgradient属性来定义字体渐变效果。这个属性需要指定两个或多个颜色值,通过过渡来创建渐变效果。
2.线性渐变的应用
线性渐变是最常见的渐变类型之一,它可以使字体颜色沿着一条直线从一个颜色过渡到另一个颜色。通过设置起始点和结束点,我们可以控制渐变的方向和长度。
3.径向渐变的实现方法
径向渐变可以使字体颜色从一个中心点向四周辐射式地过渡到另一个颜色。通过设置起始点和结束点的半径,我们可以控制渐变的形状和范围。
4.使用透明度实现渐变效果
除了改变颜色,我们还可以通过改变透明度来实现字体的渐变效果。通过设置起始和结束点的透明度值,我们可以创建出透明度逐渐改变的渐变字体。
5.添加色标和方向控制渐变
为了更精确地控制渐变效果,我们可以添加色标来定义多个颜色点,并使用角度或方向值来控制渐变的方向。
6.使用CSS属性实现渐变字体
除了gradient属性,我们还可以使用其他CSS属性,如background-image属性和text-fill-color属性来实现渐变字体效果。
7.渐变字体的兼容性问题
尽管CSSgradient属性是现代浏览器中被广泛支持的特性,但在一些旧版本的浏览器中可能存在兼容性问题。我们可以使用备用方案或前缀来解决这些问题。
8.渐变字体的最佳实践
在设计中,选择合适的颜色搭配和渐变效果非常重要。我们需要考虑页面整体的色彩搭配、可读性以及用户体验等因素。
9.创建自定义渐变主题
通过灵活地使用渐变属性,我们可以为网页创建个性化的主题。结合不同的颜色和渐变效果,创造出与众不同的网页风格。
10.渐变字体在不同场景中的应用
渐变字体不仅可以应用于网页设计中的,还可以用于按钮、导航栏和背景等元素,提升整体页面的视觉效果。
11.渐变字体的调试与优化
在使用渐变字体的过程中,我们可能会遇到一些调试和优化方面的问题。通过调整渐变属性的值和检查浏览器兼容性,可以解决这些问题。
12.优秀案例分析
在文章中,我们将分析一些优秀的网页设计案例,展示渐变字体在不同风格和主题下的应用效果。
13.与其他字体效果的结合应用
渐变字体可以与其他字体效果相结合,如阴影、动画和特殊效果等,创造出更加独特和吸引人的视觉效果。
14.提升用户体验的建议
在使用渐变字体时,我们需要确保文字可读性良好,并遵循网页设计的基本原则,为用户提供良好的浏览体验。
15.
渐变字体是一种可以为网页增添个性化主题的强大工具。通过合理运用CSSgradient属性,我们可以创造出令人印象深刻的视觉效果,提升网页的吸引力和用户体验。无论是线性渐变还是径向渐变,透明度渐变还是色标控制,我们都可以根据需求选择合适的渐变字体效果,创造与众不同的网页设计。
探索HTML渐变字体颜色的神奇之道
在现代互联网时代,网页设计已经成为一种艺术形式,而字体颜色作为设计中的重要元素之一,具有决定性的影响力。本文将带您深入探索HTML渐变字体颜色的神奇之道,教您如何通过色彩渐变让网页设计更具吸引力。
一、初识HTML渐变字体颜色
1.渐变字体颜色的定义和作用
2.渐变字体颜色的应用场景和优势
二、实现HTML渐变字体颜色的基本方法
1.使用CSSlinear-gradient函数实现线性渐变
2.使用CSSradial-gradient函数实现径向渐变
3.使用CSSconic-gradient函数实现锥形渐变
三、线性渐变字体颜色的技巧与应用案例
1.垂直线性渐变带来的层次感与美观性
2.水平线性渐变的引人注目效果
3.对角线性渐变的动感与时尚感
四、径向渐变字体颜色的创意与实践探索
1.中心放射状渐变的聚焦与突出效果
2.边缘放射状渐变的柔和与温暖感
3.多重径向渐变的立体与炫酷效果
五、锥形渐变字体颜色的个性化设计与运用技巧
1.渐变起始角度与终止角度的设置与调整
2.多色调锥形渐变的多样性与视觉冲击力
3.渐变重复次数和位置的灵活运用
六、HTML渐变字体颜色在网页设计中的实际案例分析
1.渐变字体颜色在品牌宣传网页中的应用
2.渐变字体颜色在个人博客页面中的使用技巧
3.渐变字体颜色在电子商务平台中的营销效果
七、渐变字体颜色的兼容性和可访问性问题
1.不同浏览器对渐变字体颜色的支持程度
2.如何确保渐变字体颜色在不同设备上的一致性
3.渐变字体颜色对于色盲人群的可读性影响及解决方案
八、结合JavaScript实现动态渐变字体颜色的创意
1.使用JavaScript控制渐变动画效果
2.响应用户交互事件改变渐变字体颜色
3.利用JavaScript生成随机渐变字体颜色
九、与展望
通过本文的介绍,我们了解了HTML渐变字体颜色的定义和作用,学习了实现渐变字体颜色的基本方法,探索了线性、径向和锥形渐变字体颜色的技巧与应用案例。我们还深入分析了渐变字体颜色在网页设计中的实际应用,并探讨了兼容性和可访问性问题。我们还介绍了结合JavaScript实现动态渐变字体颜色的创意。希望本文能够为网页设计者提供灵感,并为HTML渐变字体颜色的进一步发展提供思路。
文章结尾:
HTML渐变字体颜色作为网页设计中的重要元素之一,在提升用户体验和吸引用户注意力方面具有巨大潜力。通过本文的学习,我们不仅掌握了实现渐变字体颜色的基本方法,还了解了线性、径向和锥形渐变字体颜色的应用技巧,并结合实例进行了分析和探讨。同时,我们也意识到渐变字体颜色在兼容性和可访问性方面存在的挑战,需要我们在设计中加以考虑。期待在未来的发展中,HTML渐变字体颜色能够呈现更多创新和独特的设计效果,为网页设计带来更多惊喜。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章
- 站长推荐
- 热门tag
- 标签列表
- 友情链接