elemtype报错问题如何有效解决?解决步骤是什么?
在开发Web应用时,遇到“elemtype”报错常常会使开发者感到困扰,尤其对于初学者来说,这一错误信息可能会令人摸不着头脑。但其实,解决这一问题并不复杂,如果您遵循本文所提供的步骤,既能够快速定位问题,又能够采取有效措施解决问题。我们将首先介绍elemtype错误的含义,然后详细说明解决步骤。
elemtype错误的含义与原因:
elemtype报错通常出现在进行DOM操作时,尤其是当您尝试将错误的数据类型赋值给元素属性时。错误的出现可能是因为以下几个原因:
1.不正确的数据类型被赋给属性。
2.元素的属性值不符合预期格式。
3.赋值的方式不正确,尝试将非HTML元素的属性应用到HTML元素。
在深入解决之前,理解错误原因至关重要。接下来,我们将介绍如何一步一步解决这个问题。

解决步骤
步骤一:确认报错位置与内容
需要在控制台查看错误详情。浏览器的控制台(Console)通常提供详细的错误信息,包括哪个文件哪个行数出现了问题,甚至有时还会指出是哪个属性导致的错误。
例如:
```javascript
UncaughtTypeError:Cannotsetproperty'elemtype'ofnull
atHTMLButtonElement.
```
在上面这个例子中,我们可以得知错误发生在app.js文件的第50行,错误类型为类型错误(TypeError),提示是无法设置null对象的'elemtype'属性。
步骤二:查看代码逻辑检查赋值
根据错误信息定位到代码的具体位置后,仔细检查该行代码逻辑。确认以下几点:
是否获取到了正确的DOM元素。
是否尝试将一个对象、数组或不必要的数据类型赋值给某个属性。
属性赋值前后是否有异常的值。
准确的代码示例:
```javascript
varbutton=document.querySelector('button');
button.elemtype="button";//正确的赋值方法
```
步骤三:修改代码并测试
一旦发现代码中的问题,进行修正,并在进行下一步之前进行测试。
```javascript
//修改后的代码
varbutton=document.querySelector('button');
button.type="button";//HTML规范的属性名称,而非elemtype
```
步骤四:全面测试确保无其他错误
一个报错的问题被解决不代表没有其他问题。在确保当前报错被修复后,您应该全面测试您的应用功能,以确保没有因修正这一错误而引入新的问题。

避免elemtype报错的预防措施
为了避免将来再遇到类似的问题,您应该在进行DOM操作之前:
1.查阅文档:了解HTML元素属性的正确使用方法和类型。
2.使用静态类型检查工具:如TypeScript或Flow,它们可以提前发现类型相关的错误。
3.编写充分的单元测试:确保代码的每个部分都能在不同条件下正常工作。

elemtype报错问题通常是由于类型不匹配或属性操作不当造成的,通过以上步骤,您可以快速定位问题并解决。重要的是要确保代码的质量以及进行充分的测试,这样不仅可以避免此类问题再次发生,还可以确保您的应用更加稳定、可靠。通过实践这些方法,相信您能有效提升开发效率,并减少由于小错误带来的困扰。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
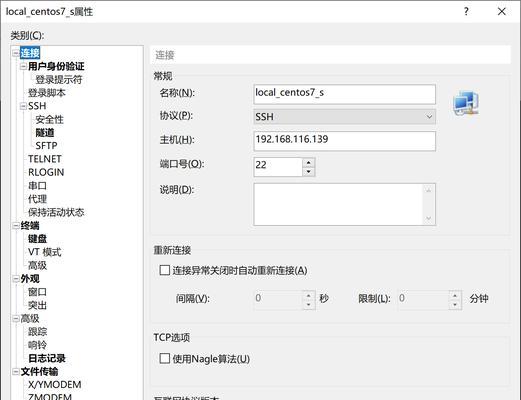
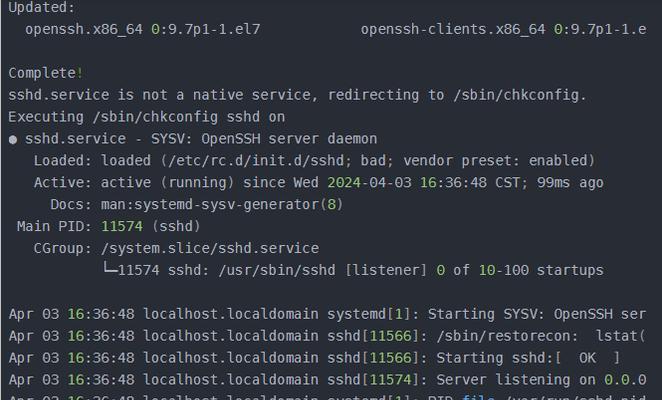
- 上一篇: 如何在CentOS系统上配置SSH服务?配置SSH服务的步骤是什么?
- 下一篇:已经是最后一篇了
相关文章
- 站长推荐
- 热门tag
- 标签列表
- 友情链接